سلام
من امید میرزایی هستم. اگر شما یک فروشگاه اینترنتی دارید پیشنهاد میکنم این مقاله را تا انتها بخوانید و سپس حتما آن را بوکمارک کنید تا در مراجعات بعدی به راحتی وارد این صفحه بشوید. من مطمئنم مطالبی که در مورد سئو فروشگاه اینترنتی در این مقاله نوشته ام نیازمند مراجعه مجدد شما به این صفحه می باشد.
در ضمن این مقاله شاید کمی طولانی باشد! مانند تصویر زیر خسته که نیستید؟ ![]()

بازاریابی و مارکتینگ برای سایتهای فروشگاهی با چالشهای بسیار خاصی همراه است. اولاً ارتقاء وب سایت های فروشگاهی نیازمند نوعی بازاریابی است تا بین تجربه کاربری و بهینه سازی نرخ تبدیل و سئو تعادل برقرار کنند.
دوما فروشگاه های آنلاین به طور معمول سایت های وسیع و پیچیده ای هستند که گاها صدها و یا هزاران صفحه محصول دارند، بنابراین on page seo و یا سئو داخلی صفحات گاهی وقتها میتواند به یک کابوس بی پایان تبدیل شود.
در این راهنما شما مجموعه ای از مسائل مربوط به محتوا و مسائل فنی را که هر کسی در کار فروشگاه اینترنتی است با آن مواجه می شود یاد خواهید گرفت و همچنین روش های عملی برای مقابله با این چالش های سئو را نیز آموزش خواهید دید.
این راهنما ۱۱ قدم برای سئوی فروشگاه های اینترنتی می باشد که بصورت گام به گام آموزش داده شده است.
شما میتوانید با انتخاب هر یک از بخشهای زیر مستقیما به گام مربوطه هدایت شوید:
 گام 1- انتخاب کلمات کلیدی
گام 1- انتخاب کلمات کلیدی
ابتدا از شما می خواهم کلمات کلیدی عمومی را فراموش کنید و ترکیب کلمات هوشمند را در نظر بگیرید و کمی متفاوت تر با این موضوع برخورد کنید. انتخاب کلمات کلیدی برای وب سایت های فروشگاه اینترنتی بسیار فراتر از میزان حجم جستجو و یا تجزیه و تحلیل هایی است که سایتهای تحلیل کلمات کلیدی به ما میدهند. پس فقط به دنبال اینکه کدام کلمه کلیدی بیشترین آمار جستجو را دارد نباشید. دلیل آن، پیچیدگی موجود در چرخه خرید و انتخاب کالا توسط کاربران است که در هر گام آن کلید واژه های مختلفی را باید هدف قرار داد.
به طور معمول مشتریان یک فروشگاه آنلاین قبل از خرید در چهار مرحله جستجو انجام می دهند و از ساختار کلمات کلیدی و عبارت های کلیدی مختلفی در هر مرحله استفاده میکنند.

1) گردآوری ۳ لیست از کلمات کلیدی جداگانه
همانطور که میبینید کلمات کلیدی که مشتریان در مراحل تحقیق، مقایسه و خرید به کار می برند از نظر توانایی نرخ تبدیل بیشترین ارزش را دارند.
برای داشتن یک لیست جامع از این کلمات کلیدی شما باید سه گروه کلمه کلیدی داشته باشید که بعدها آنها را به صورت لانگ تیل (کلمات کلیدی طولانی) با کلمات دیگری ترکیب خواهیم کرد.
اما قبل از اینکه شروع کنید درباره الگوهای جستجوی نمونه ای از مخاطبانتان در مورد کالا و خدماتتان تحقیق کنید و در این تحقیق جنسیت سن و غیره را در مورد مخاطبان در نظر بگیرید.
به عنوان مثال اگر شما یک مرد هستید و در تلاش برای گرفتن ترافیک و ورودی طبیعی از گوگل برای فروشگاه کالاهای مراقبت از پوست هستید حتماً با همکاران خانم یا آشنایان خانم خود صحبت کنید تا دریابید که اصطلاحاتی که آنها هنگام صحبت کردن در مورد این چیزها به کار میبرند چه نوع اصطلاحاتی هستند.
همچنین می توانید برای یادگیری زبان مخاطبان خود زمانی را صرف رسانه های اجتماعی صفحات اینستاگرام فیسبوک و … نمایید تا بیشتر با اصطلاحات مخاطبان خود آشنا شوید.
جستجوی داخلی وبسایت یک منبع ارزشمند از اطلاعات در مورد نحوه جستجو کردن مخاطبان هدفتان برای پیدا کردن محصولات و خدمات را به شما نشان می دهد. از اینکه کاربرانتان در داخل سایت خودتان چه چیزهایی را جستجو می کنند مطلع باشید. این اطلاعات برای وب سایت های فروشگاهی بسیار مفید است. در واقع با این اطلاعات از یک سو شما شرایط جستجوی واقعی را دریافت می کنید و از سوی دیگر اطلاعات بیشتری در مورد محبوبیت محصولات خاصتان کسب میکنید. برای رهگیری جستجوهای داخلی سایت میتوانید از برنامه نویستان کمک بگیرید. همچنین اگر از وردپرس استفاده میکنید به دنبال افزونه ای برای این کار باشید تا لیست جستجوهای داخلی سایتتان را ارئه نماید.
زمانی که متوجه شدید مشتریان شما چگونه صحبت می کنند و از چه کلمات کلیدی استفاده می کنند این کلمات کلیدی را به لیست خود اضافه کنید
- ابتدا لیستی از کلمات کلیدی را آماده کنید که مشتریان در مراحل مقایسه و خرید به عنوان بخشی از جستجوی خود استفاده می کنند. نام محصولات یا نام دسته های خود را به این کلمات کلیدی اضافه نکنید. (در این مرحله کلماتی مانند خرید، فروش، قیمت، مقایسه، نظرات و … مد نظر است.)
- لیست کاملی از برندهای موجود در فروشگاه تان را بنویسید، مانند سونی سامسونگ اپل و …
- یک لیست کامل از دسته ها، نام محصول و خواص اصلی آنها مانند اندازه یا رنگ و غیره را گردآوری کنید مانند تلویزیون، لپ تاپ، موبایل، آیفون، گلکسی، نوت، ۳۴ اینچ، رنگ آبی و …
2) کلمات کلیدی را با هم ترکیب کنید
هنگامی که موارد بالا را لیست کردید وقت آن رسیده است تا عبارات جستجو را کنار هم بگذارید. ترکیب کلمات کلیدی با نام محصول و نام دسته ها و خواص آنها باید به شما کلمات کلیدی لانگ تیل یا طولانی را بدهد مانند عبارت :
“خرید تلویزیون ۲۴ اینچ سامسونگ” یا “ساعت زنانه کاسیو طلایی”
حال میتوانید کلمات کلیدی را عوض کنید و ترکیب های جدیدی را به دست آورید.
 گام 2 – ماتریس کلمات کلیدی
گام 2 – ماتریس کلمات کلیدی
در انتخاب کلمات کلیدی هوشمندانه عمل کنید تا دچار cannabilization نشوید.
آیا درباره keyword cannabilization شنیده اید؟
توضیح کوتاه اینکه اگر چندین صفحه وب سایت شما در نتیجه جستجو برای یک کلمه کلیدی نشان داده شوند این صفحات در نتایج جستجو برای رتبه بندی با یکدیگر رقابت خواهند کرد. در این حالت ممکن است موتور جستجو به صفحه ای که ارزش کمتری برای کسب و کار شما دارد رتبه بیشتری دهد و صفحه با ارزش شما اعتبار خود را از دست بدهد.
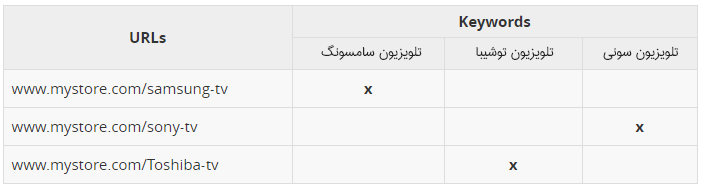
برای اجتناب از به وجود آمدن این مشکل ماتریس کلمات کلیدی را ایجاد کنید. ردیف ها را در یک جدول مانند زیر با url های مهمترین صفحات سایت خود که احتمالاً صفحات محصول یا دسته بندی ها خواهد بود پر کنید و برای کلمات کلیدی خود نیز ستونهایی را ایجاد کنید:

با اختصاص دادن یک کلمه کلیدی خاص به یک صفحه خاص سطر و ستون مرتبط با آن را علامت بزنید این روش به شما کمک خواهد کرد که از کلید واژه های مهم در چند صفحه یکسان استفاده نکنید و این به نفع سئو فروشگاه اینترنتی شما می باشد.
نکته: اگر سیستم فروشگاه ساز شما به گونه ای است که برای هر کدام از ویژگی محصولات مانند سایز و رنگ یک صفحه جداگانه ایجاد می کند، حتماً از ایندکس شدن این صفحات جلوگیری کنید. برای این کار می توانید از فایل robots.txt استفاده کنید و یا در آن صفحات از تگ <meta name="robots" content="noindex"> استفاده کنید. همچنین canonical یک راه حل دیگر برای این مورد می باشد.
 گام 3 – بهینه سازی داخلی on page optimization
گام 3 – بهینه سازی داخلی on page optimization
یک وب سایت فروشگاه آنلاین معمولا دارای مجموعه محدودی از صفحات دسته بندی و هزاران صفحه محصول میتواند باشد. درباره صفحات دسته بندی خیلی چیزها تقریبا مشخص است و نمی خواهیم بیشتر به آن بپردازیم ولی اگر علاقه مند به نکات سئو صفحه دسته بندی فروشگاه هستید می توانید مقاله سئو صفحه دسته بندی فروشگاه را بخوانید. فقط اینکه در هر صفحه دسته بندی میتوانید در یک بخش توضیحات متنی درباره نوع کالاهای این دسته بندی بنویسید. این توضیحات میتوانند بار محتوایی صفحه دسته بندی را بالا ببرند.

اما مواردی که در مورد صفحات محصول پیش می آید پیچیده تر است. شما گاهی به سختی وقت و منابع کافی برای ایجاد عناوین منحصر به فرد برچسبها و توضیحات منحصر به فرد و تگ h1 و … برای هر محصول دارید.
اگر خاطرتان باشد یک قالب و تم برای کلمات کلیدی در بخش ۱ ایجاد کردیم. از همان روش میتوانیم برای عنوان محصول یا تگ های h1 یا تگ description نیز استفاده کنیم. مثلاً برای عنوان محصول میتوان از این قالب استفاده کرد:
خرید اینترنتی [عنوان محصول] | نام فروشگاه شما
که [عنوان محصول] در اینجا یک متغییر است. (توجه داشته باشید که برای نوشتن عنوان این روش ساده ترین روش میباشد و روشها و تکنیکهای حرفه ای تری برای اینکار وجود دارد)
از همین قالب میتوان برای تگ h1 و description نیز استفاده کرد توجه داشته باشید که عنوان و متای توضیحات در نتایج جستجو نشان داده می شوند و از اهمیت بسیار بالایی برخوردار هستند و حتماً مطمئن شوید که از یک کال تو اکشن یا همان عبارت ترغیب کننده برای کلیک کردن کاربران در آن استفاده نمایید.
 گام 4 – توضیحات صفحه محصول
گام 4 – توضیحات صفحه محصول
بخشی که متاسفانه در اکثر فروشگاههای اینترنتی توجهی به آن نمی شود ولی یکی از مهمترین مسائل مرتبط با سئو فروشگاه می باشد. اکثر مدیران فروشگاهای اینترنتی معمولا به صفحه اصلی و صفحات دسته بندی اهمیت میدهند، در حالی که این صفحه محصول است که باعث خرید مشتری خواهد شد. متاسفانه اخیرا در بسیاری از فروشگاهها شاهد این هستیم که صفحات محصول هیچ توضیحی ندارند و یا در حد چند کلمه توضیح نوشته شده است. این موضوع نه تنها لطمه شدیدی به سئوی سایت میزند بلکه میتواند نرخ تبدیل مشتری را نیز کمتر نماید.
بنابراین حتما باید برای هر محصول یک توضیح مجزا نوشت و نباید این توضیحات را از فروشگاه های دیگر کپی کنید. میتوانید درباره ویژگی خاص این محصول بنویسید و یا مثلا درباره جنس و کیفیت و یا نحوه استفاده از محصول را آموزش دهید.
نکته: استفاده از ویدئو:
استفاده از ویدئو در صفحه محصول از دو جهت بسیار مفید است. اول اینکه کاربران با مشاهده ویدئو بسیار ترغیب میشوند که کالا را خریداری نمایند و داشتن یک ویدئو که بیانگر ویژگیهای محصول یا سرویس مورد نظر باشد باعث فروش بیشتر و نرخ تبدیل مشتری بیشتری میگردد. از طرف دیگر ویدئو باعث میشود کاربر مدت زمان بیشتری را در سایت بگذراند و هرچه کاربران زمان زیادی را در سایت بگذرانند از نظر گوگل یک فاکتور مثبت سئو بوده و میتواند در رتبه محصول مورد نظر در گوگل تاثیر بسزایی داشته باشد. پس ویدئو نیز میتواند به سئو فروشگاه اینترنتی کمک شایانی نماید.
ویدئوی زیر بخشی از یک ویدئو آموزشی در مورد سئو میباشد. این بخش از ویدئو که ارتباطی با سئو فروشگاه های آنلاین دارد را تماشا کنید:
 گام 5 – Structured data
گام 5 – Structured data
جزئیات محصول و بررسی کاربر را برجسته کنید.
اگرچه غول جستجوی گوگل در حال حاضر نیز بسیار خوب است، اما هنوز هم نیاز است تا ما جهت درک بیشتر محتوای وب سایت ما به این موتور جستجو کمک کنیم.
Schema markup نوعی کد است که شما در وبسایت خود قرار می دهید تا موتورهای جستجو نتایج مفیدتری را برای کاربران بیابند و اطلاعات بیشتری را به آنها بدهند.
تعداد کدهای زیادی از این نشانه گذاری ها وجود دارد. اما دو مورد از آنها برای وب سایت های فروشگاه اینترنتی بسیار مهم هستند. اولی product schema و دومی review schema میباشند.
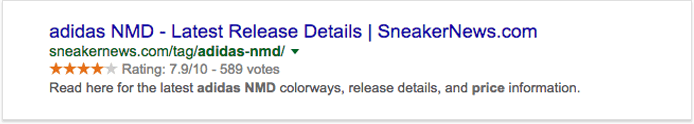
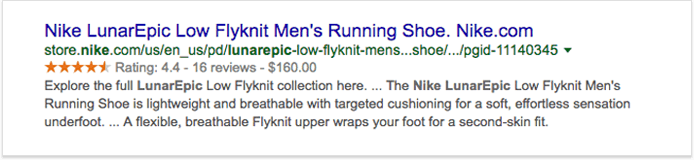
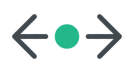
مثلا در دو نمونه زیر نظرات کاربران درباره محصولات را بصورت امتیاز ستاره ای می بینید و همچنین در دومین مورد حتی قیمت محصول که 160$ می باشد نیز در نتایج جستجو نمایش داه میشود. گوگل این موارد را توسط کدهای schema شناسایی کرده است.


پس از پیاده سازی کدهای نشانه گذاری schema صفحات وب سایت شما اطلاعات اضافی مانند رتبه بندی، قیمت، در دسترس بودن را در نتایج جستجو به کاربران نشان خواهند داد.
اگر از سیستم مدیریت محتوای وردپرس و فروشگاه ساز ووکامرس استفاده می کنید نیازی به نگرانی در این مورد ندارید و این موارد به صورت پیش فرض در ووکامرس وجود دارند.
 گام 6 – محتوای تکراری
گام 6 – محتوای تکراری
مطمئن باشید هر صفحه ای از سایتتان محتوای یونیک داشته باشد.
محتوای تکراری یا (duplicate content) در سایتهای فروشگاهی دارای دو دسته می باشد.
– محتوای تکراری خارجی (off-site) : محتوایی که در تعدادی زیادی از وب سایتها بصورت مشترک و تکراری است.
– محتوای تکراری داخلی (on-site) : تعداد زیادی از صفحات داخل سایت دارای محتوای یکسانی باشند.
1- نحوه رفع مشکل محتوای تکراری خارجی Off-site duplication
 این نوع محتوای تکراری تقریبا برای سایتهای فروشگاهی طبیعی است. بسیاری از فروشگاههای آنلاین در توضیحات، تصاویر از اطلاعاتی استفاده میکنند که تولید کننده کالا ارائه کرده است. این یک موضوع منطقی است، چرا که مثلا شما نمیتوانید از خودتان مشخصات جدیدی برای گوشی آیفون جدید بنویسید. ولی به هر حال چند راه حل نیز برای این موضوع وجود دارد.
این نوع محتوای تکراری تقریبا برای سایتهای فروشگاهی طبیعی است. بسیاری از فروشگاههای آنلاین در توضیحات، تصاویر از اطلاعاتی استفاده میکنند که تولید کننده کالا ارائه کرده است. این یک موضوع منطقی است، چرا که مثلا شما نمیتوانید از خودتان مشخصات جدیدی برای گوشی آیفون جدید بنویسید. ولی به هر حال چند راه حل نیز برای این موضوع وجود دارد.
– نوشتن یک توضیح یونیک برای هر کالا. اگر شما دارای یک تیم تحریریه هستید میتوانید این کار را انجام دهید و بغیر از مشخصات فنی که در تمام فروشگاهها ثابت است در بقیه موارد یک توضیح متفاوت و یونیک برای هر آیتم بنویسید. مثلا دیجی کالا این مورد را با بخش نقد و بررسی که برای هر کالا مینویسد پوشش داده است.
– از اهرم تولید محتوا توسط کاربر استفاده کنید. در بازدیدکنندگان این انگیزه را ایجاد کنید تا برای کالایی که خرید کرده اند نظر خود را بنویسند. مثلا پس از خرید، یک ایمیل به آنها ارسال کنید و کاملا محترمانه از آنها درخواست کنید تا نظرشان را در سایت شما بنویسند. حتی میتوانید کارهای خلاقانه تر انجام دهید. مثلا برای نوشتن نظر میتوانید پیشنهاد تخفیف به مشتریها بدهید.
– ابزار پرسش و پاسخ برای هر کالا تعریف کنید. شما میتوانید محتوای یونیک را برای هر محصول از طریق اضافه کردن بخش پرسش و پاسخ توسط کاربران در صفحه هر محصول ایجاد کنید. در نظر داشته باشید که هر خریداری معمولا قبل از خرید سوالاتی دارد. بنابراین کافیست این بخش را بگونه ای طراحی کنید که کاربر به راحتی با این قسمت از صفحه محصول آشنا شده و سوالات خود را بنویسید. حال با جواب دادن به این سوالات هم یک بخش پرسش و پاسخ برای کاربران دیگر بوجود آمده و هم محتوای یونیک تولید کرده اید.
2 – نحوه رفع مشکل محتوای تکراری داخلی On-site duplication
محتوای تکراری داخلی یک مشکل مکرر در بسیاری از صفحات یک فروشگاه اینترنتی است.
در این مورد دو سناریوی معمول وجود دارد. اول اینکه ممکن است یک محصول مربوط به چند دسته بندی باشد. مثلا ممکن است محصولی با نام “میز تلویزیون سامسونگ” در دو دسته بندی “میز تلویزیون” و “سامسونگ” قرار بگیرد. ممکن است CMS و فروشگاه ساز شما برای این محصول دو آدرس مختلف مانند زیر ایجاد نماید.
http://mystore.com/tv-sets/samsung-un65hu9000.html
http://mystore.com/samsung/samsung-un65hu9000.html
حالت دوم که بیشتر شایع تر است این است که CMS فروشگاه شما برای هر ویژگی مختلف محصول یک آدرس ایجاد نماید (مثلا برای سایزها یا رنگهای مختلف یک کالا). البته این موضوع نیز قبل از آپدیت الگوریتم پاندای گوگل مشکلی نبود ولی هم اکنون گوگل میتواند صفحه محصولات را بعلت داشتن چند URL مختلف پنالتی کند.
چند راه حل برای رفع مشکل On-site duplication وجود دارد:
Master URLs: یعنی مهم نیست کاربر از چه طریقی و از چه دسته بندی وارد صفحه محصول شده است. هر محصولی باید تنها یک آدرس مشخص داشته باشد. همچنین تمامی ویژگیها متفاوت محصولات مانند رنگ و سایز و … باید فقط از طریق یک آدرس قابل دسترسی باشد. این موضوع را باید در CMS فروشگاهی خودتان بررسی کرده و اگر مشکلی وجود دارد از طریق برنامه نویسان حل گردد.
Canonicalization: در این حالت باید تمامی آدرسهای مختلف مربوط به یک کالا از طریق تگ کنونیکال به آدرس اصلی محصول هدایت گردد. این مورد را نیز باید از طریق CMS فروشگاهتان دنبال نمایید.
 گام 7 – محصولاتی که موجودی آنها به اتمام رسیده است
گام 7 – محصولاتی که موجودی آنها به اتمام رسیده است
شاید باور آن سخت باشد ولی محصولاتی که تمام شده اند نیز میتوانند در سئو فروشگاه اینترنتی شما تاثیر داشته باشند. برای محصولات ناموجود خود یک صفحه مناسب و گوگل فرندلی ایجاد نمایید.
برای محصولات به اتمام رسیده دو حالت وجود دارد اول اینکه موجودی یک کالا تمام شود ولی پس از مدتی دوباره موجود شود، دوم اینکه کالا برای همیشه به اتمام رسیده و دیگر قابل ارائه نیست. رفتار شما با این دو حالت نباید به یک صورت ثابت باشد.
1 – برای محصولاتی که موقتا موجودی آنها به اتمام رسیده است یک صفحه هوشمندانه طراحی کنید.
اگر موجودی محصول شما بصورت موقت به اتمام رسیده است هرگز اقدام به حذف آن صفحه نکنید. در ابتدا این صفحه باید بصورت واضح بیان کند که این محصول به اتمام رسیده و همچنین اطلاعات مرتبط و کامل به بازدید کننده ارائه دهد تا بازدیدکننده بداند که باید منتظر موجود شدن مجدد محصول بماند و یا اینکه از محصولات جایگزین استفاده کند.
– صفحه باید شامل زمان مجدد موجود شدن کالا باشد. این موضوع به بازدیدکننده کمک میکند که تصمیم برای منتظر شدن و یا خرید محصول مشابه بگیرد.
به بازدیدکننده فرصتی بدهید تا در صورت موجود شدن محصول به طریقی از این موضوع مطلع شود. حتی اگر نمیدانید محصول شما مجددا چه زمانی موجود خواهد شد، میتوانید مثلا با گرفتن شماره موبایل یا ایمیل این فرصت به بازدید کننده بدهید که موقع موجود شدن محصول از آن باخبر شود. (ووکامرس هم این ویژگی را دارد که بتوانید در این صفحه شماره موبایل کاربر را بگیرید تا در زمان موجود شدن به او از طریق SMS اطلاع دهید.)
– به بازدیدکننده امکان پیش خرید کالا را بدهید. اگر مطمئن هستید که کالای مورد نظر به زودی دوباره موجود خواهد شد، اجازه دهید کاربران پیش خرید کنند. این موضوع به مشتری شما این اطمینان را میدهد که وقتی کالا دوباره موجود شد در اولین فرصت به آن دسترسی خواهد یافت.
– لیستی از محصولات مشابه را پیشنهاد دهید. حتما به بازدیدکننده لیستی از محصولات مشابه و جایگزین را نشان دهید تا اگر تمایل به خرید داشت از رقبایتان خرید نکند و محصول جایگزین را نیز از شما خرید کند.
۲- میتوانید برای محصولاتی که موجودی آنها برای همیشه به اتمام رسیده است از روش های زیر استفاده کنید
استفاده از صفحه ۴۰۴
۴۰۴ یک روش طبیعی برای حذف صفحات از ایندکس در موتورهای جستجو است
مطمئن باشید صفحات ۴۰۴ را از نقشه xml سایت مپ نیز حذف کنید. این موضوع به موتورهای جستجو سیگنالی را میفرستند که صفحات مورد نظر را از ایندکس حذف کنند. البته توجه نمایید که این رویکرد برای صفحاتی مناسب است که تعداد زیادی بک لینک نداشته باشد و یا به عنوان یک صفحه ورود و صفحه مهم برای وبسایت نباشد اگر صفحه مورد نظر شما یک صفحه مهم برای سایتتان است می توانید گزینه های زیر را در نظر بگیرید
-ایجاد ریدایرکت ۳۰۱ به یکی از کالاهای مرتبط به آن دسته بندی. ریدایرکت به شما کمک می کند که قدرت لینک های صفحه را از دست ندهید. البته از طرفی ریدایرکت ممکن است باعث افزایش لود تایم صفحه شده و برای بازدیدکننده کمی گیج کننده باشد.
آموزش ریدایرکت ۳۰۱ در وردپرس و نحوه تغییر آدرس بدون افت بازدید
– صفحه محصول را حذف نکنید و بگذارید در سایت بماند. اما اعلام کنید که این محصول به اتمام رسیده و پیشنهادات مرتبطی را به بازدید کننده ارائه دهید . با این راه نیز شما قدرت لینک ها و پیج رنک صفحه را حفظ کرده اید.
البته در نظر داشته باشید اگر فروشگاهی هستید که محصولاتتان زود زود به اتمام میرسد ممکن است بعد از مدتی هزاران صفحه داشته باشید که محصولات آن صفحه ناموجود باشد.
۳- محصولات فصلی و مناسبتی
اگر شما برنامهای برای ارائه محصولات فصلی و مناسبتی دارید می توانید از این روش استفاده کنید.
برای محصول جدید خود صفحه مناسب ایجاد کنید. در آن از تصاویر و توضیحات خوب و کاربر پسند استفاده کنید تا مشتری ترغیب به عضویت در خبرنامه و یا عضویت در سایت جهت اطلاع رسانی هنگام موجود شدن کالا به شود.
برای محصول مناسبتی و یا فصلی، مثلا محصولات مناسب برای ولنتاین، شما ممکن است صفحه ای داشته باشید به آدرس
valentain-products-1397/
وقتی زمان ولنتاین به اتمام رسید میتوانید صفحه قدیمی را به صفحه جدیدی با نام
valentain-products-1398/
ریدایرکت 301 نمایید. با این روش شما هم قدرت بک لینکها و پیج رنک صفحه را از دست نمی دهید و هم صفحه مورد نظر شما همیشه به روز خواهد بود.
 گام 8 – صفحه بندی pagination
گام 8 – صفحه بندی pagination
جهت جلوگیری از محتوای تکراری و مشکلات ایندکس شدن می توانید از امکان صفحه بندی به طور مناسب استفاده کنید.
صفحه بندی عمل تقسیم محتوا به چندین صفحه را انجام میدهد.
در یک وب سایت فروشگاهی صفحه بندی می تواند مجموعه ای از صفحات بسیار مشابه را ایجاد کند.
اگر نوار صفحه بندی سایت شما فقط شامل چند صفحه باشد و هر عدد نشان دهنده یک صفحه بعد از خود باشد که قابل کلیک کردن است، این معمولاً مشکلی ایجاد نمی کند. به مثال زیر توجه کنید

اما اگر تعداد صفحات سایت شما بیشتر باشد نوار صفحه بندی تنها چند صفحه اول و چند صفحه آخر را نمایش خواهد داد. در این حالت صفحات داخلی به عنوان یک نتیجه از صفحه اصلی پیوند نخواهند داشت. این موضوع باعث میشود آنها کمتر مورد توجه موتورهای جستجو باشند.

این مسئله را میتوان به دو صورت حل کرد:
– گزینه ای برای “مشاهده همه” ایجاد کنید. در این حالت صفحه ای را در نظر بگیرید که شامل محصولات از تمام صفحات دیگر است.
– اضافه کردن تگ های rel=”next” و rel=”prev”
این تگهای میتوانند داخل کدهای سایت برای نشان دادن صفحات قبل و بعد استفاده شوند.
صفحه اول فقط باید تگ rel=”next” و صفحه آخر باید فقط تگ rel=”prev” را داشته باشند و صفحات داخلی هر دو تگ را.
این تگ ها به گوگل می فهماند که تمام صفحات تقسیم شده را یکی در نظر بگیرد.
این موضوع باعث می شود گوگل احتمالاً فقط مرتبط ترین صفحه به جستجو را در نتایج نمایش دهد. (این گزینه در وردپرس بصورت پیش فرض وجود دارد)
برای اطلاعات بیشتر درباره این تگ ها این پست از وبلاگ وبمسترتولز گوگل را مشاهده نمایید.
 گام 9 – سرعت سایت
گام 9 – سرعت سایت
زمان بارگذاری صفحات سایت را برای رتبه بندی موتورهای جستجو و تجربه کاربری بهتر بهینه کنید.

سرعت سایت یکی از فاکتورهایی است که در سایت های فروشگاهی اثر دو جانبه دارد.
اول اینکه سرعت کم یک وب سایت باعث تجربه کاربری بد شده و تجربه کاربری بد باعث کاهش فروش خواهد شد.
دوم اینکه سرعت سایت یکی از فاکتورهای رتبه بندی موتور جستجوی گوگل نیز هست و صفحاتی که به صورت سریع بارگذاری می شوند در نتایج جستجو مزیت بیشتری نسبت به صفحات با سرعت پایین خواهند داشت.
ابتدا شما باید صفحه اول سایت خود را تست کنید تا مطمئن شوید مشکلی از نظر سرعت ندارد. برای این کار میتوانید از گزینه های زیر استفاده کنید:
سایت پینگدام (ترجیحا سرور استکهلم سوئد را انتخاب نمایید)
پس از صفحه اصلی سعی کنید تمام صفحات داخلی را نیز تست کرده و از سرعت بالای آنها نیز مطمئن شوید.
در اینجا به پنج موضوعی که ممکن است باعث کاهش سرعت سایت های فروشگاهی شود و معمولا مدیران فروشگاه ها به آن توجهی نمیکنند را اشاره می کنم:
– بهینه سازی تصاویر محصولات
سایت های فروشگاهی معمولاً از تعداد زیادی تصاویر محصول استفاده می کنند. این موضوع گاه میتواند باعث سنگین شدن حجم صفحه شود.
بنابراین مطمئن شوید که تصاویر حجم مناسب و پایینی داشته باشند.
همچنین می توانید به کاربر این امکان را بدهید که جهت مشاهده تصویر بزرگتر از کلیک برای تصویر کوچک تر استفاده کند.
– فعال کردن کش مرورگر
بازدید کنندگان سایت های فروشگاهی معمولاً در هر بازدید چندین صفحه مختلف را مشاهده میکنند. برای اینکه برخی المان های ثابت در هر صفحه مجدداً برای کاربر لود نشود می توانید از کش مرورگر استفاده کنید.
– اولویت نمایش را به محتوای قابل مشاهده بدهید.
این موضوع به طراحی سایت تان مرتبط است و باید به گونه ای باشد که محتوای مهم قابل مشاهده قبل تر از محتوای غیر مهم در سایت بارگذاری شود. مثلا قبل از اینکه سایدبار سایت لود شود بهتر است بخش محتوای سایت لود گردد. این موضوع بخصوص در موبایل اهمیت بسیار بیشتری دارد.
– فایلهای جاوا اسکریپت را در انتهای صفحه لود کنید
این موضوع باعث می شود مرورگر کاربر منتظر بارگذاری اسکریپت ها قبل از بارگذاری خود صفحه نشود.
– استفاده از تکنولوژی AMP برای صفحات وبلاگ و اخبار
AMP یک تکنولوژی جدید است که صفحات دارای محتوای استاتیک را سریعتر از صفحات معمولی لود میکند.
برای اطلاعات بیشتر در این مورد می توانید در گوگل جستجو نمایید
 گام 10 – موبایل
گام 10 – موبایل
سعی کنید برای تمام دستگاهها یک تجربه کاربری عالی ارائه دهید.
امروزه بالای ۵۰ درصد از جستجوگران گوگل از موبایل استفاده میکنند.
همچنین حدود ۶۰ درصد مصرف کنندگان از دستگاه های تلفن همراه برای تصمیم گیری خرید استفاده می کنند.
اگر شما صاحب یک فروشگاه اینترنتی هستید نمی توانید این حجم مخاطب بزرگ را نادیده بگیرید.
درست مانند سرعت سایت یک تجربه کاربری ضعیف در موبایل ممکن است منجر به کاهش فروش و تاثیر منفی در رتبه بندی سایت شما بشود.
اگر قبلا این کار را انجام نداده اید توصیه می کنم هر چه سریعتر به سمت موبایل بروید.
اگر هنوز سایت خود را موبایل فرندلی نکردهاید هر چه سریعتر نسبت به ریسپانسیو کردن وب سایت خود اقدام کنید.
ریسپانسیو کردن سایت باعث خواهد شد فروشگاه شما در تمام دستگاهها به خوبی مشاهده شود. این موضوع میتواند در فروش شما تاثیر بسزایی داشته باشد.
برای اینکه مطمئن شوید فروشگاه شما موبایل فرندلی است یا نه میتوانید از گوگل کمک بگیرید.
وارد این لینک شده و آدرس سایت خود را وارد کنید تا گوگل به شما بگویند که سایت شما موبایل فرندلی است یا نه. در صورتی که نباشد گوگل مشکلات سایت را نیز اعلام خواهد کرد.
 گام 11 – HTTPS
گام 11 – HTTPS
برای جلب اعتماد کاربران و همچنین گوگل از یک سایت ایمن استفاده کنید و سایتتان را به ssl مجهز کنید.

هرچند استفاده از https بعنوان یک فاکتور کامل مشخص در سئو ثابت نشده است ولی گوگل به موضوع امنیت اطلاعات کاربران بسیار اهمیت میدهد. بنابراین میتوان گفت که داشتن یک سایت ایمن شده با ssl میتواند از نظر گوگل بهتر باشد. البته موضوع امنیت در سایتهای فروشگاهی از اهمیت بیشتری نیز برخوردار است. هرچند در سایتهای فروشگاهی ایرانی پرداختها و ارائه اطلاعات شماره کارت بانکی و … در داخل سایت انجام نمیگیرد و در سامانه شاپرک صورت میگیرد ولی در فروشگاههای خارجی تمامی اطلاعات کاربران از جمله اطلاعات کارتهای بانکی در داخل سایت از کاربر گرفته می شود، از این رو داشتن سایت مجهز به ssl برای امنیت اطلاعات کاربران بسیار مهم و ضروری است.
با این اوصاف هر چند نمیتوان داشتن https را یک فاکتور بسیار مهم سئو دانست ولی بعلت اهمیت گوگل به موضوع امنیت بهتر است سایت فروشگاهی خود را به https مجهز کنید.
بنابراین از آنجاییکه امروزه داشتن https هزینه سالانه زیادی نیز ندارد پیشنهاد میشود از این آپشن استفاده نمایید.
همچنین در ایران با داشتن https میتوانید نماد الکترونیکی دو ستاره نیز دریافت نمایید که این موضوع نیز میتواند باعث اعتماد بیشتر مشتریها و افزایش فروش فروشگاه شما گردد.
تست صحت https:
اگر هم اکنون https بر روی سایت شما نصب است بهتر است از طریق لینک زیر آن را بررسی نمایید ودر صورتیکه علامت زرد یا قرمز رنگ مشاهده کردید به معنی نصب ناقص ssl می باشد که در این صورت به هاست خود اطلاع دهید تا تصحیح نمایند.
در انتها از شما درخواست میکنم تا ویدئوی جدیدی که در مورد سئو فروشگاه های اینترنتی تولید کرده ام را مشاهده نمایید.
در این مقاله سعی شد به 11 نکته و گام موثر در زمینه سئوی فروشگاه اینترنتی اشاره شود. برخی از موارد به راحتی توسط خودتان قابل اجراست و برخی دیگر نیز ممکن است نیاز به تخصص داشته باشد که شاید در این زمینه نیازمند استفاده از یک متخصص باشید. امروز فروشگاههای اینترنتی بازار بزرگی از مدلهای کسب درآمد اینترنتی را به خود اختصاص داده اند ولی بدون داشتن دانش در زمینه سئو نمیتوان در این بازار بسیار پر رقابت دوام آورد. این راهنما بعنوان یک راهنمای گام به گام می باشد که سعی کردیم موارد مرتبط با سئو تکنیکال و فنی سایت ساز شما و نکاتی که باید رعایت شود و همچنین موارد مرتبط با محتوا و توضیحات صفحه محصول را پوشش بدهیم.
البته پر واضح است که کار سئو یک پروسه کوتاه مدت نبوده و درصورتیکه میخواهید در بازار فروشگاههای اینترنتی فعالیت پردرآمدی داشته باشید باید آینده نگر بوده و به 1 ماه بعد نگاه نکنید، بلکه چشم انداز شما باید سالهای بعد کسب و کار شما را در نظر بگیرد.
امیدوارم این مقاله توانسته باشد در زمینه نکات فنی و سئو تکنیکال فروشگاه اینترنتی به شما یاری نماید.
خوشحال میشوم از نظرات شما نیز در باره سئو فروشگاه خودتان در قسمت کامنتها مطلع شوم.















 دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف
دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف 



مقاله بسیار خوب و کاملی بود. ممنون.