
Core Web Vitals یا هسته حیاتی وب، یکی از معیارهایی است که گوگل از آن برای اندازه گیری موارد مختلف تجربه کاربری استفاده می کند.
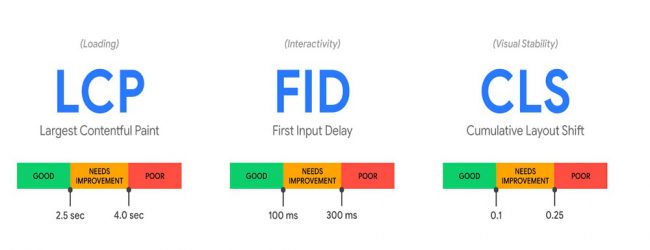
Core Web Vitals سه عنصر اساسی LCP، FID و CLS را شامل می شود.
LCP معیاری برای اندازه گیری این است که چقدر سریع صفحه بارگذاری می شود، است.
FID، معیاری برای اندازه گیری اینکه چقدر سریع فرایند پاسخ تعامل کاربر شروع می شود.
CLS معیاری است برای اندازه گیری اینکه در زمان بارگذاری صفحه، المان های صفحه چقدر پایدار هستند.
اخیرا Core Web Vitals به صورت مجزا به سرچ کنسول گوگل اضافه شده است. شما می توانید برای آشنایی با بخش های دیگر سرچ کنسول، مقاله سرچ کنسول گوگل را بخوانید.
در این مقاله با اینکه Core Web Vitals چیست و چرا مهم است آشنا خواهیم شد و همچنین به بررسی سه عنصر مهم آن یعنی LCP، FID و CLS خواهیم پرداخت.
فهرست مطالعه این مقاله
 Core Web Vitals چیست؟
Core Web Vitals چیست؟

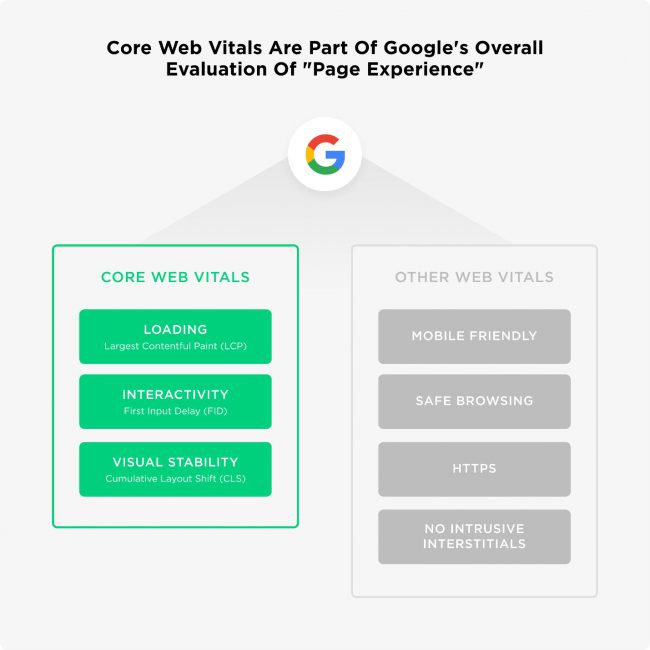
Core Web Vitals مجموعه ای از فاکتورها است که گوگل از آن ها برای ارزیابی بخشی از تجربه کاربری صفحات وب استفاده می کند. Core Web Vitals از سه معیار برای اندازه گیری سرعت صفحه و تعامل کاربر استفاده می کند که عبارت اند از:
![]() Largest contentful paint (LCP)
Largest contentful paint (LCP)
![]() First input delay (FID)
First input delay (FID)
![]() Cumulative layout shift (CLS)
Cumulative layout shift (CLS)
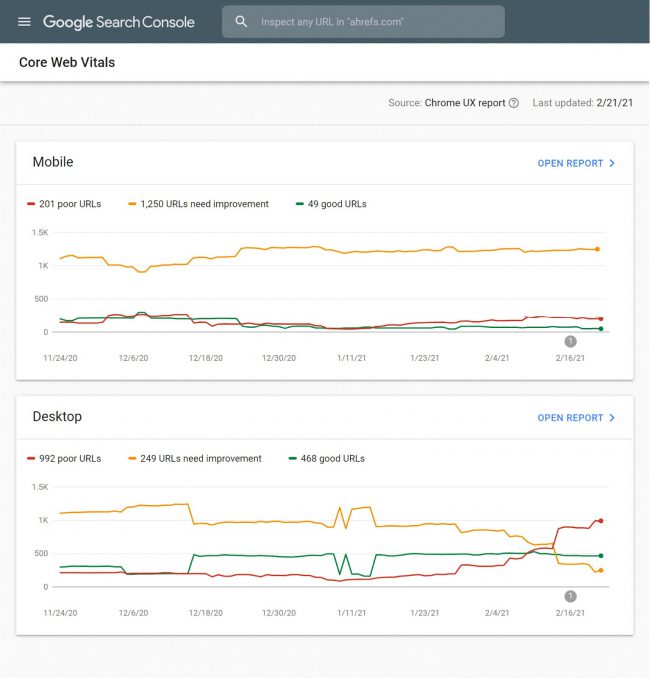
گزارشات Core Web Vitals را در بخش enhancement سرچ کنسول مانند شکل زیر می توانید ببینید.

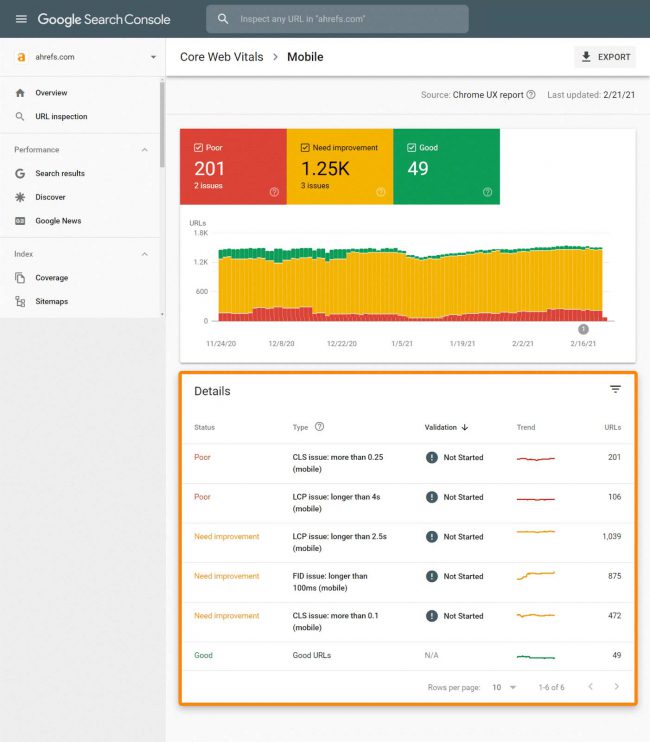
همچنین داخل هر گزارش اطلاعات مفصل تری را مانند شکل زیر خواهید یافت.

 چرا Core Web Vitals مهم است؟
چرا Core Web Vitals مهم است؟

گوگل در پی آن است که تجربه کاربری را به عنوان یک فاکتور رسمی رتبه دهی معرفی کند. گوگل می خواهد یک مورد ارزیابی جدید برای تجربه صفحه ارائه دهد که ترکیبی از Core Web Vitals و عامل های موجود است تا از طریق آن کیفیت تجربه کاربری روی هر صفحه مشخص شود.
تجربه کاربری ترکیبی از فاکتورهای مختلفی مانند زیر است
![]() HTTPS
HTTPS
![]() موبایل فرندلی
موبایل فرندلی
![]() …
…
که Core Web Vitals نیز با اندازه گیری سه معیار LCP، FID و CLS بخش مهمی از این ها را شامل می شود.
البته توجه داشته باشید که این فاکتور در کنار دیگر عوامل می تواند رتبه سایت شما را در نتایج جستجو بهبود دهد. در واقع در شرایطی که چندین صفحه با محتوای خوب با توجه به کسب و کارتان داشته باشید، تجربه کاربری بهتر در یکی از صفحات، نقش مهمی ایفا می کند. در ادامه به معرفی هر کدام از این بخش ها می پردازیم و نشان می دهیم که چطور هر بخش را می توانید بهبود دهید.
 عناصر Core Web Vitals
عناصر Core Web Vitals
به طور کلی عناصر Core Web Vitals شامل سه عنصر LCP، FID و CLS است که در ادامه به شرح آنها خواهیم پرداخت.
 Largest contentful paint (LCP)
Largest contentful paint (LCP)

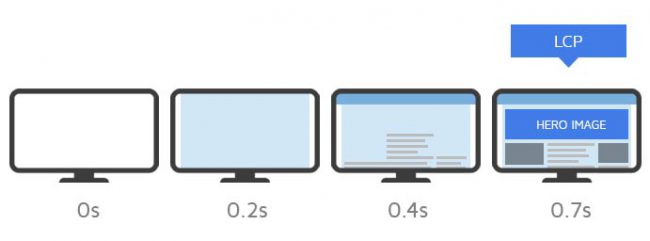
LCP به معنی بزرگترین المان محتوایی است و معیاری است برای اندازه گیری اینکه چقدر طول می کشد تا بزرگترین المان محتوایی بارگذاری شود. در واقع وقتی بزرگترین المان محتوایی بارگذاری شود، تقریبا بیش تر صفحه بارگذاری شده است و ممکن است فقط بخش های کمی باقی مانده باشد. به بیان دیگر LCP زمان بین کلیک کردن روی لینک صفحه وب سایت شما تا زمان دیدن بیشتر بخش های صفحه است.
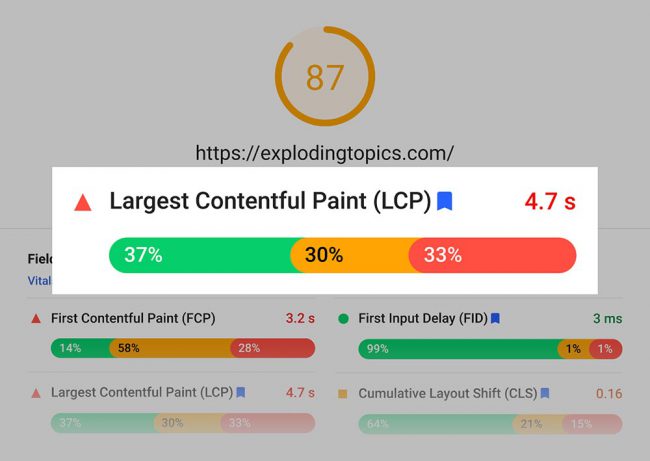
شما می توانید نمره LCP صفحات سایت خود را با استفاده از Google PageSpeed Insights مانند شکل زیر بررسی کنید.

همانطور که می بینید با وارد کردن هر یو آر ال سایت خود، می توانید LCP را مشاهده کنید.
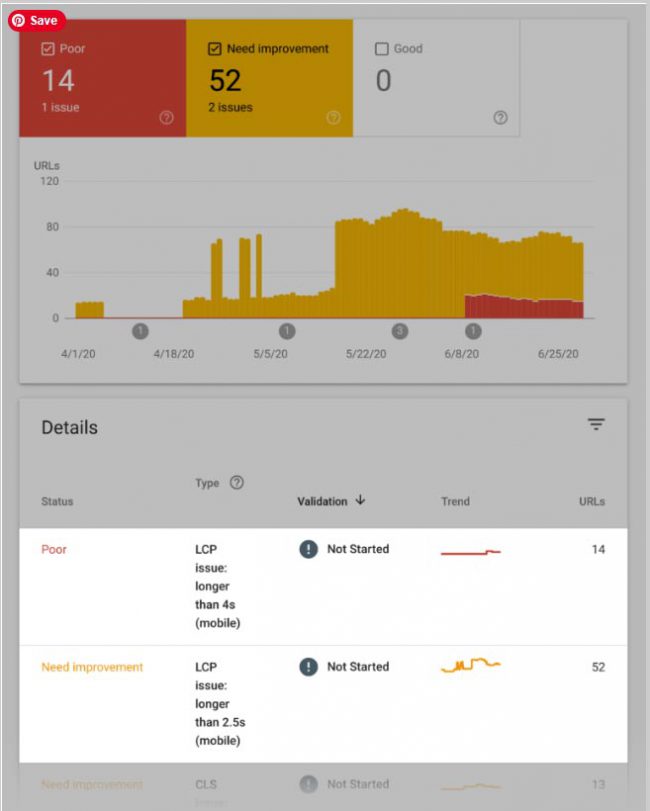
همچنین در سرچ کنسول گوگل هم می توانید آن را همانند شکل زیر مشاهده کنید.

شما در سرچ کنسول می توانید LCP را برای کل سایت نیز مشاهده کنید. بنابراین به جای تحلیل یک به یک صفحات، شما می توانید لیست همه ی آن یو آر ال ها از نظر خوب، بد و… داشته باشید.
3-1-1 مقادیر مختلف LCP

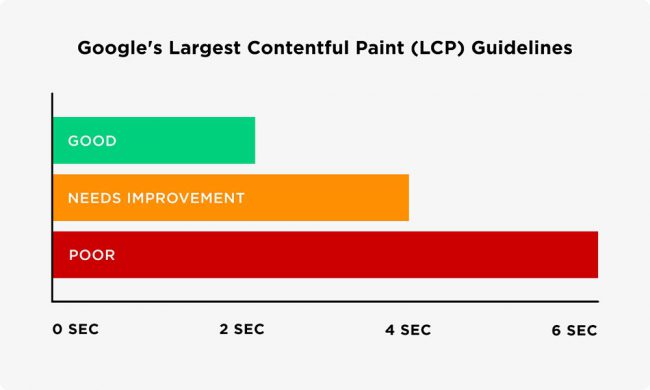
طبق دستورالعمل های گوگل، مقدار LCP یا خوب (good) است یا نیاز به بهبود (Needs Improvement) دارد و یا ضعیف (Weak) است.
زمانی که LCP زیر 2.5 ثانیه باشد به معنای خوب بودن آن است، اما رساندن به این زمان در صفحات وب سایت بزرگ و صفحاتی که تعداد زیادی المان دارند، یک چالش بزرگ است و با این که در برخی موارد این کار سخت می شود، اما ارزش دارد.
3-1-2 روش های بهبود LCP
در زیر به چند مورد از کارهایی که برای بهبود LCP صفحات وب سایت خود می توانید انجام دهید، اشاره می کنیم.
![]() هر گونه اسکریپت ثالث (Third-party scripts) غیرضروری را حذف کنید.
هر گونه اسکریپت ثالث (Third-party scripts) غیرضروری را حذف کنید.
طبق یافته ها، هر اسکریپت ثالث سرعت صفحه را تا 34 میلی ثانیه پایین می آورد.
![]() میزبانی وب سایت خود را ارتقا دهید.
میزبانی وب سایت خود را ارتقا دهید.
میزبانی بهتر = زمان بارگذاری سریع تر (به صورت کلی است و همچنین LCP را هم شامل می شود).
![]() بارگذاری تنبل (Lazy loading) را راه اندازی کنید
بارگذاری تنبل (Lazy loading) را راه اندازی کنید
با راه اندازی لیزی لود، تنها در صورتی تصاویر لود می شوند که شخصی در صفحه شما پیمایش کند. یعنی هر بار که بازدید کننده در صفحه به پایین برود و به تصویری برسد، همان موقع تصویر لود می شود و نیازی به لود تمام تصاویر صفحه در ابتدای بازگذاری صفحه نیست. با این کار می توانید LCP سریع تری بدست بیاورید.
![]() المان های بزرگ صفحه را حذف کنید.
المان های بزرگ صفحه را حذف کنید.
Google PageSpeed Insights همچنین به شما می گوید که آیا صفحه شما، المانی دارد که سرعت LCP را کاهش می دهد یا خیر.
 First Input Delay (FID)
First Input Delay (FID)

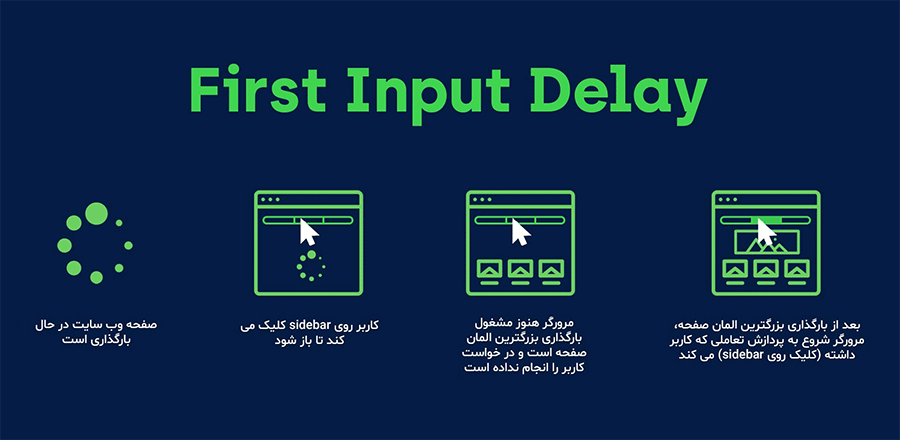
بیاید نگاهی به دومین عنصر Core Web Vital بیندازیم یعنی FID. این معیار یک معیار کاربر محور است و مدت زمانیکه که یک کاربر یک تعامل را در سایت انجام می دهد تا زمانی که مرورگر توانایی پردازش آن تعامل را داشته باشد، را اندازه گیری می کند. با استفاده از این معیار، نحوه تعامل کاربران با وب سایت شما مشخص می شود.
به عبارت ساده تر FID تاخیر بین زمانی که شما روی چیزی کلیک می کنید (مثل یک لینک) و زمانی که مرورگر آماده شروع به پردازش برای پاسخ دادن به آن می شود و شروع می کند، را اندازه گیری می کند.
مثال هایی از این تعامل شامل موارد زیر است:
![]() انتخاب یک گزینه از منو
انتخاب یک گزینه از منو
![]() کلیک برای دانلود یک فایل
کلیک برای دانلود یک فایل
![]() وارد کردن ایمیل در قسمت مربوطه
وارد کردن ایمیل در قسمت مربوطه
برای یک صفحه ای که به عنوان مثال مقاله است، FID احتمالا مسئله مهمی نیست. تقریبا تنها تعامل واقعی پیمایش بالا و پایین یا زوم کردن در صفحه است که نه مهم است نه اندازه گیری می شود. اما برای یک صفحه ورود، صفحه ثبت نام یا دیگر صفحات که کاربران نیاز دارند که به سرعت روی چیزی کلیک کنند، FID بسیار مهم است.
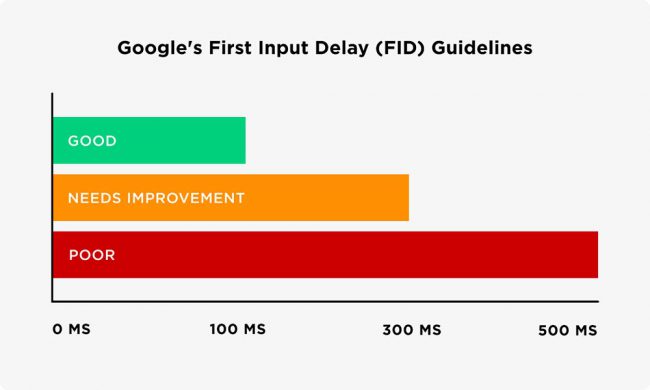
3-2-1 مقادیر مختلف FID

مشابه با LCP، طبق دستورالعمل های گوگل، مقدار FID یا خوب (good) است یا نیاز به بهبود (Needs Improvement) دارد و یا ضعیف (Weak) است.
3-2-2 روش های بهبود FID
در زیر به چند مورد از کارهایی که برای بهبود FID صفحات وب سایت خود می توانید انجام دهید، اشاره می کنیم.
![]() به حداقل رساندن (یا به تعویق انداختن) جاوا اسکریپت
به حداقل رساندن (یا به تعویق انداختن) جاوا اسکریپت
زمانیکه مرورگر در حال بارگذاری جاوا اسکریپت است، تقریبا غیر ممکن است که کاربران با یک صفحه ارتباط برقرار کنند. بنابراین به حداقل رساندن یا به تعویق انداختن بارگذاری جاوا اسکریپت برای FID مهم است.
![]() هر اسکریپت غیر ضروری و ثالثی را حذف کنید.
هر اسکریپت غیر ضروری و ثالثی را حذف کنید.
درست مثل FCP اسکریپت های ثالث (مثل گوگل آنالیتیکس، heatmaps و …) می تواند تاثیر منفی روی FID داشته باشد.
![]() از کش مرورگر استفاده کنید
از کش مرورگر استفاده کنید
این کار کمک می کند تا محتوای صفحه شما سریعتر بارگیری شود و می تواند روی FID تاثیر مثبتی داشته باشد.
 Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS)

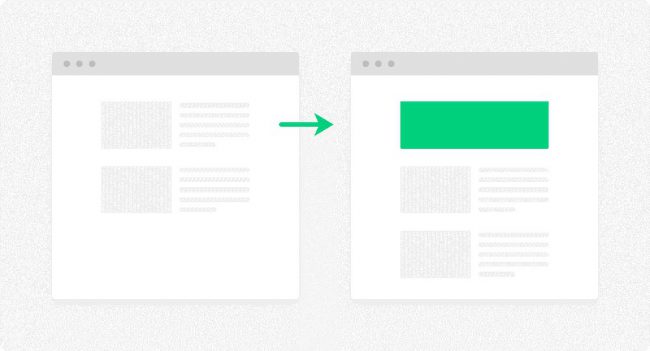
CLS به معنی تغییر شکل کلی صفحه با افزایش بارگیری صفحه است و معیاری است که به بررسی اینکه المان های صفحه در زمان بارگذاری صفحه، چقدر پایدار هستند، می پردازد. به بیان دیگر اگر عناصر صفحه وب سایت شما در زمان بارگذاری صفحه به جاهای دیگر حرکت کنند، CLS بالایی دارید که خوب نیست. CLS معیاری است که جابجایی های ناگهانی المان های مختلف صفحه را هنگام بارگذاری صفحه مد نظر قرار می دهد.
کاربران می خواهند عناصر صفحه، زمانیکه بارگذاری می شوند، نسبتا پایدار باشند و معیار CLS برای این است که وب سایت ها تا حد ممکن این مسئله را رعایت کنند تا تجربه کاربری بهتری را برای کاربران رقم بزنند.
احتمالا با این موضوع مواجه شده اید که در یک صفحه محتوا لود شده است و پس از آن مثلا تصویری در بالای محتوا لود شده و محتوا به پایین کشیده شده است. این موضوع به دلیل ضعف در CLS است.
به عنوان مثال دیگر فرض کنید در هنگام بارگذاری، در قسمتی از سایت یک دکمه دانلود وجود دارد، اما با کلیک روی آن یک دفعه چیز دیگری کلیک می شود، چرا که دقیقا در همان لحظه کلیک، محتوایی در بالا لود شده و دکمه دانلود پایینتر رفته و شما بر روی المان دیگری کلیک کرده اید. این مورد تجربه کاربری مطلوبی را برای شما ایجاد نخواهد کرد.
در ویدیو زیر مثالی از صفحه ای که نمره CLS خوبی ندارد را مشاهده می کنید. (محتوا ابتدا لود می شود و با لود تصویر بالاتر محتوا به پایین کشیده می شود)
و همچنین در ویدیو زیر مثالی از صفحه ای که نمره CLS خوبی دارد را مشاهده می کنید. (محتوا از ابتدا در جای اصلی خود لود می شود و لود شدن تصویر بالا تاثیری در جای محتوا ندارد)
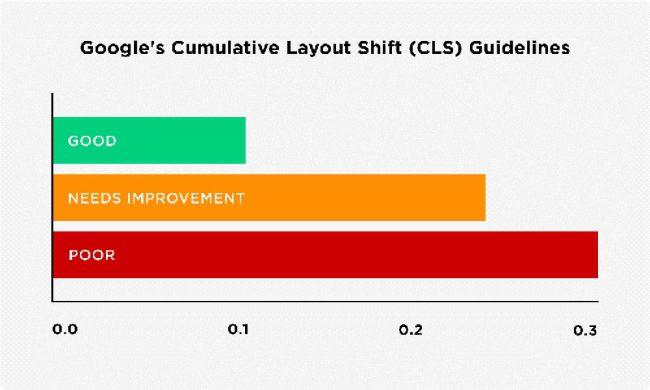
3-3-1 مقادیر مختلف CLS

معیار گوگل برای CLS به صورت نمره همانطور که در شکل بالا مشاهده می کنید، است. هر چقدر میزان CLS کمتر باشد، بهتر است.
3-3-2 روش های بهبود CLS
در زیر به چند مورد از کارهایی که برای بهبود CLS صفحات وب سایت خود می توانید انجام دهید، اشاره می کنیم.
![]() اطمینان حاصل کنید که عناصر تبلیغات فضای ذخیره شده و سایز تعریف شده ای دارند.
اطمینان حاصل کنید که عناصر تبلیغات فضای ذخیره شده و سایز تعریف شده ای دارند.
در غیر این صورت می توانند به طور ناگهانی در صفحه ظاهر شوند و محتوا را به سمت پایین ، بالا یا کنار بکشند.
![]() اطمینان حاصل کنید که تصاویر ابعاد دارند
اطمینان حاصل کنید که تصاویر ابعاد دارند
برای تصاویر و ویدیوها از ابتدا سایز مشخصی تعریف کنید. با این کار مطمئن می شوید که مرورگر فضای درستی در هنگام بارگذاری به آن اختصای می دهد.
Core Web Vitals یا هسته حیاتی وب، یکی از معیارهایی است که گوگل از آن برای اندازه گیری موارد مختلف تجربه کاربری استفاده می کند. در این مقاله با اینکه Core Web Vitals چیست و چرا مهم است آشنا شدیم و همچنین به بررسی سه عنصر مهم آن یعنی LCP، FID و CLS پرداختیم.
Core Web Vitals مجموعه ای از سه فاکتور LCP، FID و CLS است که گوگل از آن ها برای ارزیابی بخشی از تجربه کاربری صفحات وب استفاده می کند. هسته حیاتی وب شامل سه عنصر LCP، FID، CLS است. LCP یعنی چقدر طول می کشد تا بزرگترین المان محتوایی بارگذاری شود. در واقع وقتی بزرگترین المان محتوایی بارگذاری شود، تقریبا بیش تر صفحه بارگذاری شده است و ممکن است فقط بخش های کمی باقی مانده باشد. به بیان دیگر LCP زمان بین کلیک کردن روی لینک صفحه وب سایت شما تا زمان دیدن بیشتر بخش های صفحه است. این معیار یک معیار کاربر محور است و مدت زمانیکه که یک کاربر یک تعامل را در سایت انجام می دهد تا زمانی که مرورگر توانایی پردازش آن تعامل را داشته باشد، را اندازه گیری می کند. با استفاده از این معیار، نحوه تعامل کاربران با وب سایت شما مشخص می شود. به عبارت ساده تر FID تاخیر بین زمانی که شما روی چیزی کلیک می کنید (مثل یک لینک) و زمانی که مرورگر شروع به پردازش برای پاسخ آن می دهد، را اندازه گیری می کند. CLS معیاری است که به بررسی اینکه المان های صفحه در زمان بارگذاری صفحه، چقدر پایدار هستند، می پردازد. به بیان دیگر اگر عناصر صفحه وب سایت شما در زمان بارگذاری صفحه به جاهای دیگر حرکت کنند، CLS بالایی دارید که خوب نیست. CLS معیاری است که جابجایی های ناگهانی المان های مختلف صفحه را هنگام بارگذاری صفحه مد نظر قرار می دهد. Core Web Vitals یا هسته حیاتی وب چیست؟
عناصر Core Web Vitals یا هسته حیاتی وب چیست؟
LCP چیست؟
FID چیست؟
CLS چیست؟













 دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف
دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف 


