
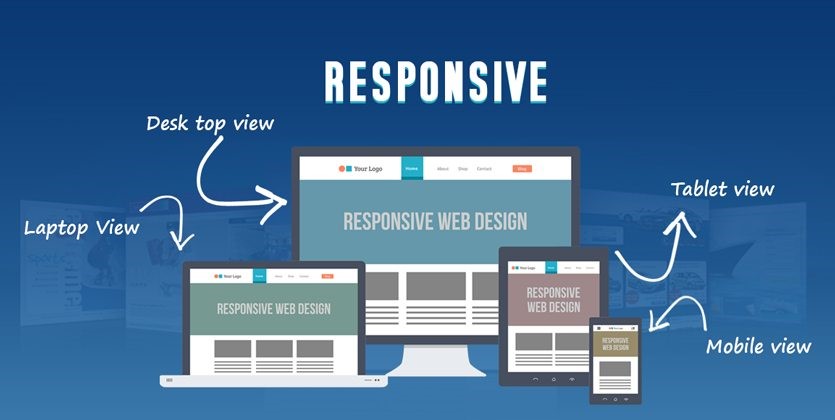
در دهه های گذشته، که فقط کامپیوترها وجود داشتند، وب سایت های اینترنتی تنها برای یک دستگاه خاص که فقط کامپیوترها بودند طراحی می شدند و به همین دلیل بسیاری از مسائل در مورد چگونگی نمایش صفحات وب سایت در انواع صفحه نمایش ها مطرح نبود. رفته رفته با پیشرفت تکنولوژی و ظهور دستگاه های مختلف و صفحه نمایش های مختلف در ابعاد و سایزهای مختلف، مفهومی به نام نمایش صفحات سایت در دستگاه های مختلف مطرح شد. دلیل این امر این بود که افراد مختلفی با انواع دستگاه ها مانند کامپیوتر، تبلت و تلفن همراه وارد سایت می شدند و در همه این ها سایت شما به گونه ای نامناسب نمایش داده می شد که این مسئله تجربه کاربری خوبی را بر جای نمی گذاشت. راه حل های مختلفی برای این موضوع بوجود آمد و اکنون نیز هست، اما یکی از راه حل های بسیار مناسب این مسئله طراحی ریسپانسیو در طراحی صفحات وب سایت است که در این مقاله می خواهیم به آن بپردازیم.
فهرست مطالعه این مقاله
طرحی ریسپانسیو یا واکنش گرا چیست؟

طراحی سایت به صورت واکنش گرا یا ریسپانسیو، نوعی از طراحی است که در آن تکنیک هایی بکار می رود که صفحات مختلف یک سایت در همه دستگاه ها از جمله کامپیوتر، تبلت و تلفن همراه به صورت درستی نمایش داده شوند. در طراحی ریسپانسیو این گونه نیست که صفحات سایت شما به صورت یکسانی در همه دستگاه ها نمایش داده شوند، بلکه این گونه است که المان های مختلف بستگی به سایز صفحه نمایش ها در مکان های مناسبی قرار می گیرند.
بنابراین طراحی واکنش گرا یا ریسپانسیو یک تکنولوژی عجیب و غریب و حتی یک تکنولوژی جدایی نیست بلکه طراحی واکنش گرا به معنی رعایت اصولی در طراحی وب سایت است که با رعایت آن اصول سایت شما در همه انواع صفحه نمایش ها به درستی نمایش داده می شود.
اصطلاح ریسپانسیو سازی که واژه ای نو در طراحی وب است و این روزها بیشتر به گوش می خورد، در واقع چند سالی پای خود را به عرصه طراحی وب باز کرده است و به معنی طراحی سایتی است که در آن اعمالی انجام می شود تا صفحات مختلف وب سایت بستگی به عرض و طول صفحه نمایش، رزولوشن و … به صورت خودکار تغییر کند و نمایش درستی از تمام صفحات وب سایت در همه انواع صفحه نمایش ها به منصه ظهور برسد.
چرا طراحی ریسپانسیو انجام دهیم؟
امروزه کاربرانی که با دستگاه هایی مانند تبلت، تلفن همراه از اینترنت استفاده می کنند، بیش از گذشته و همچنان رو به افزایش است. بنابراین بسیار مهم است که این کاربران بتوانند به درستی از صفحات مختلف وب سایت شما استفاده کنند. ریسپانسیو بودن صفحات باعث می شود کاربر حین مراجعه به سایت، فارغ از هر دستگاهی اعم از تلفن همراه، کامپیوتر و تبلت، به طور مناسبی صفحات را مشاهده کند و از آن ها استفاده کند. در واقع این کاربران باید بتوانند براحتی محتواهای سایت شما را مشاهده کنند و بخوانند و مثلا نیازی به زوم کردن یا مثلا اسکرول کردن افقی و … برای یافتن محتواهای سایت شما در دستگاهایی که صفحه نمایش کوچکتری دارند، نداشته باشند.
در واقع با انجام طراحی ریسپانسیو یا واکنش گرا، تمام صفحات سایت شما در همه نوع صفحه نمایش های کامپیوتر، تبلت و تلفن های همراه به درستی نمایش داده شود و این مسئله دلیلی است که چرا طراحی ریسپانسیو انجام دهیم. بنابراین ریسپانسیو طراحی کردن صفحات بسیار برای کاربران و همچنین برای سئو سایت شما بسیار مهم است. البته در کنار ریسپانسیوسازی روش های دیگری برای این مسئله نیز وجود دارد ولی شاید بتوان گفت در اکثر موارد از روش ریسپانسیوسازی استفاده می شود.

طراحی ریسپانسیو چگونه کار می کند؟

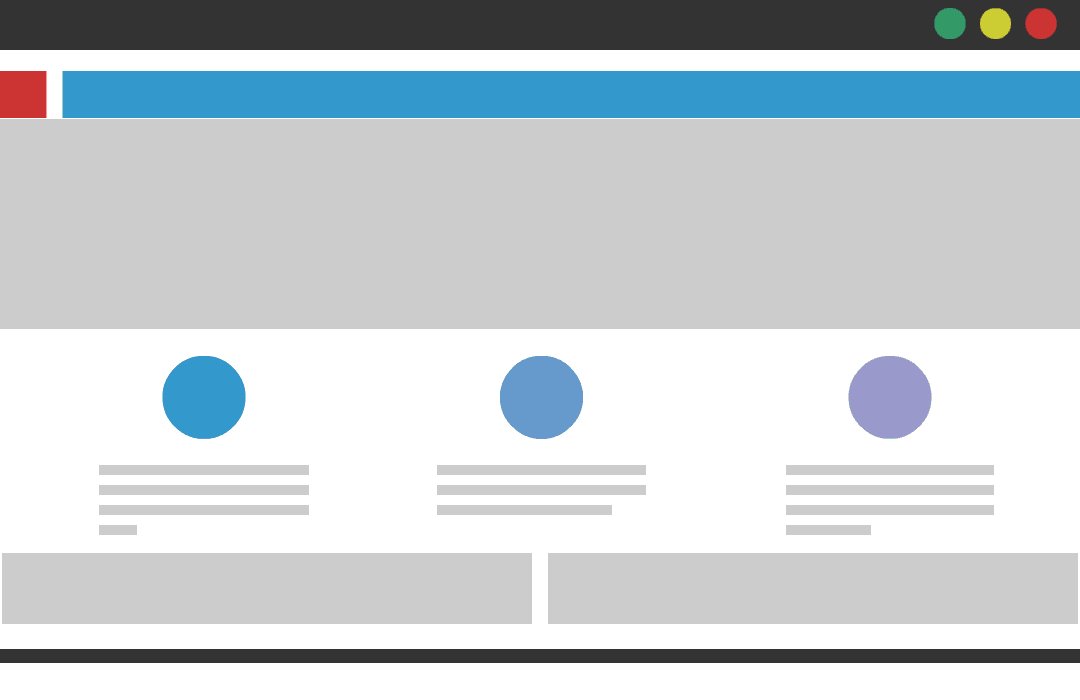
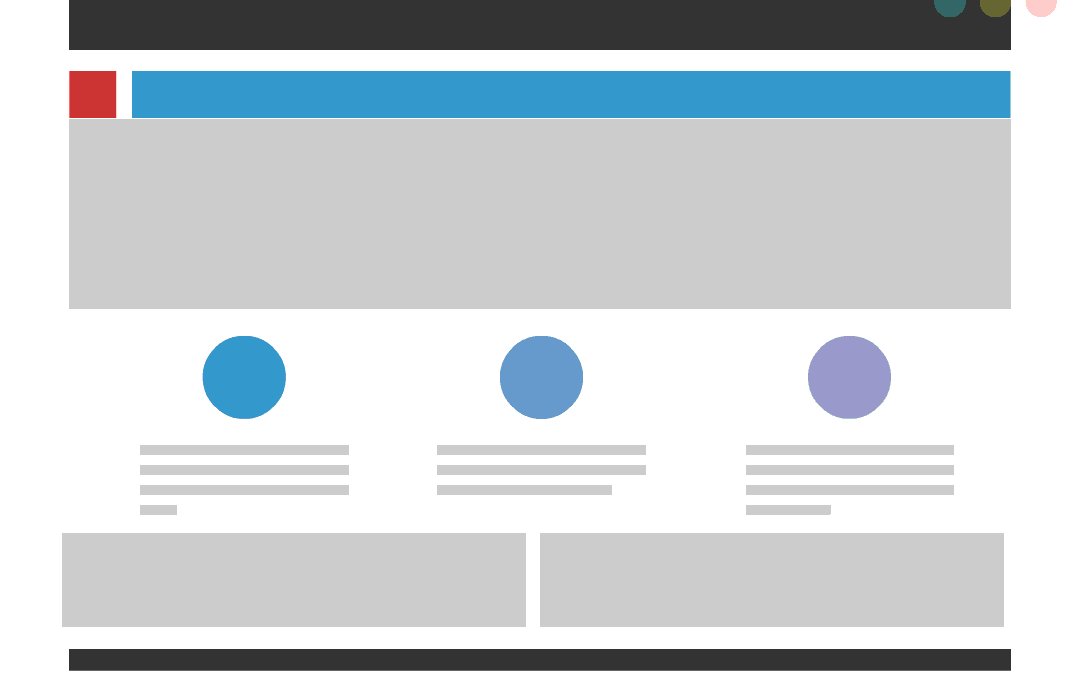
در طراحی ریسپانسیو یا واکنشگرا، المانها به صورت شناور و درصدی تعیین می شوند و مطابق تصویر بالا در صورت تغییر اندازهی صفحه نمایش، ابعاد المانها تغییر کرده و ممکن است محل قرارگیری آنها نیز تغییر کند تا در خوانایی و حرکت در سایت خللی ایجاد نشود. مثلا ممکن است قسمت ساید بار کوچک تر شود و اگر صفحه نمایش کوچک تر باشد ممکن است ساید بار به طور کلی در آخر صفحه برود. در این روش اندازه ستون ها و … به صورت نسبی تعریف می شود و تصاویر و موارد دیگر نیز به صورت نسبی تغییر اندازه پیدا می کنند.
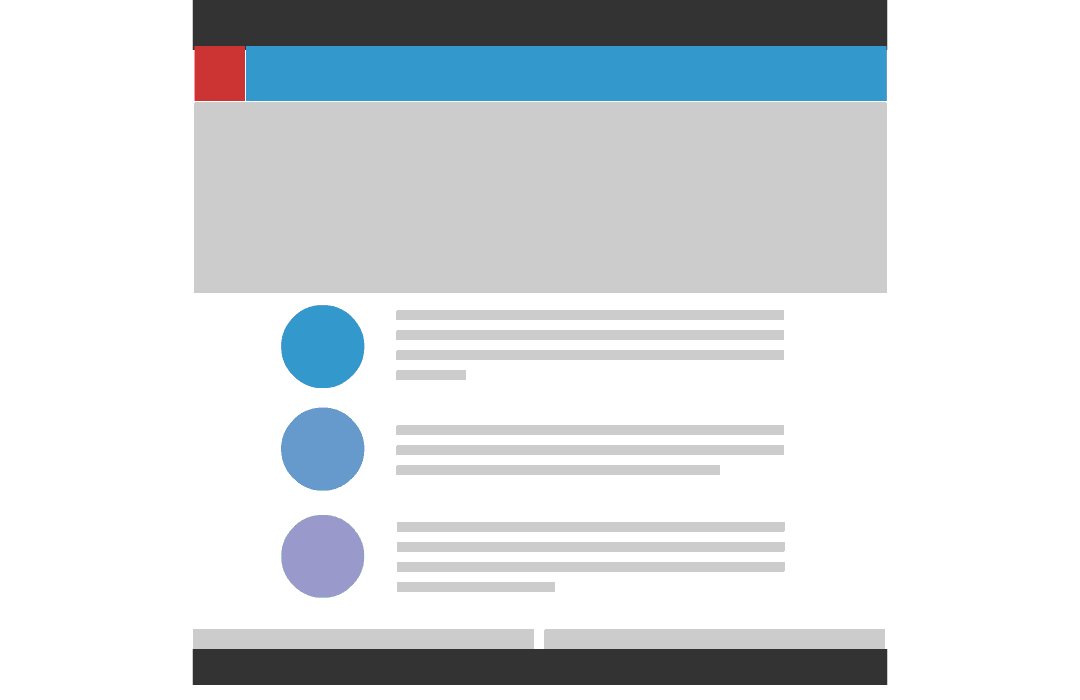
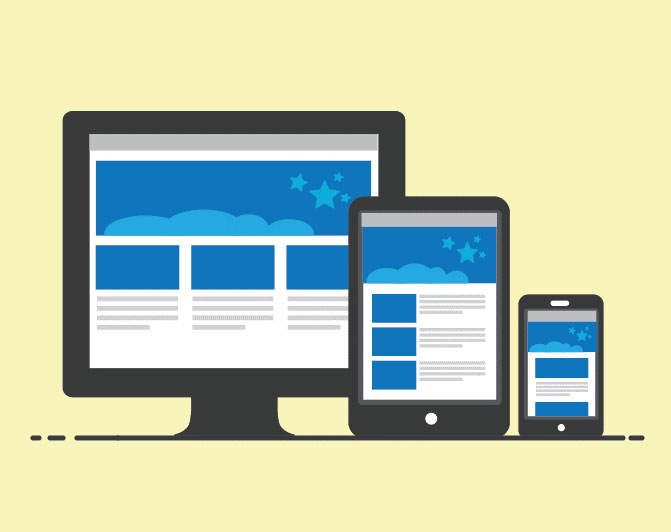
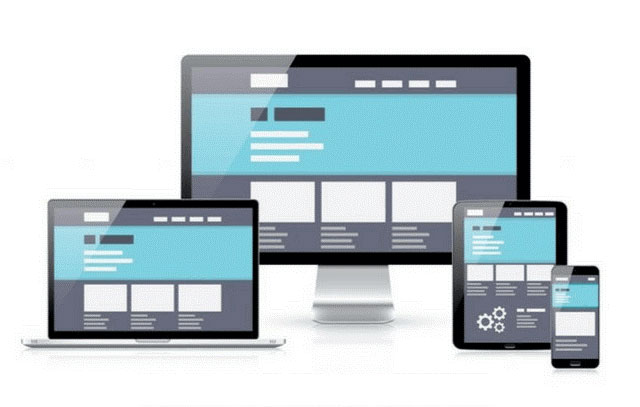
به عنوان نمونه ی دیگری به تصویر زیر نگاه کنید. این یک نمونه از طراحی رسپانسیو است. در نمایشگر موبایل و تبلت چینش عناصری که در نمایشگر کامپیوتر بوده تغییر کرده است تا برای بیننده رابط کاربری مناسبتری را ایجاد کند.

یا مثلا در مورد برخی از سایت هایی که منویی در عرض صفحه دارند ممکن است در نمایش در تلفن های همراه و … این منو به صورت عمودی و جمع شده ای نمایش داده شود و با دکمه ای باز و بسته می شوند.
تست ریسپانسیو بودن سایت

ابزار های زیادی هستند که صفحات سایت شما را بررسی و میزان رسپانسیو بودن آن را تعیین میکنند. یکی از بهترین ابزارهای تست ریسپانسیو، ابزار Mobile Friendly Test گوگل است که میتوانید از آن استفاده کنید.
این ابزار یکی از معتبرترین ابزارها برای تست ریسپانسیو سایت است. البته در این جا نمایی از سایت در انواع صفحه نمایش ها را مشاهده نمی کنید، بلکه گوگل سایت شما را در تلفن همراه بررسی می کند و به شما می گوید سایت شما بر اساس استاندارها موبایل فرندلی هست یا خیر.
یکی دیگر از ابزارهای بسیار مفید دیگر برای تست ریسپانسیو بودن سایت، خود مرورگر کروم است. برای این منظور می توانید در مرورگر کروم روی قسمتی از صفحه سایت مورد نظر راست کلیک کنید و سپس گزینه inspect را بزنید. با زدن این دکمه در قسمت بالای سمت چپ قسمتی باز می شود که در یکی از قسمت های آن می توانید صفحه مورد نظر را در انواع صفحه نمایش ها ببینید و در صورت نقص نسبت به بهبود آن ها اقدام کنید.
البته همیشه به یاد داشته باشید که در کنار استفاده کردن از این ابزارها و امثالهم، به صورت دستی نیز در دستگاه های مختلف سایت خود را مشاهده کنید تا بتوانید مطمئن باشید کاربران از قسمت های سایت شما می توانند استفاده کنند.
چگونه یک سایت ریسپانسیو داشته باشیم؟
صفحات سایت حین برنامه نویسی باید به صورت واکنشگرا طراحی شوند. این برنامه نویس است که هنگام طراحی سایت تعیین میکند عناصر HTML در هر نمایشگر چگونه کنارهم قرار بگیرند. مثلاً اگر عرض صفحه از 400 پیکسل کمتر باشد، احتمالا کاربر با موبایل وارد سایت شده و باید عناصر صفحه به گونهای کنارهم قرار بگیرند که صفحهی سایت در این عرض بهترین ظاهر را داشته باشد. سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
البته اگر از وردپرس و صفحه سازهایی مثل المنتور استفاده می کنید این کار نیاز به برنامه نویسی ندارد و فقط باید نکاتی را رعایت کنید.
همانطور که در این مقاله مشاهده کردید طراحی ریسپانسیو یا واکنش گرای صفحات وب، تکنولوژی عجیبی نیست و صرفا یک روش طراحی است و شما با رعایت نکات بسیار کوچکی می توانید سایت خود را به صورت ریسپانسیو طراحی کنید تا در انواع صفحه نمایش ها، به درستی نمایش داده شود. ریسپانسیو بودن سایت علاوه بر اینکه تجربه کاربری مناسبی را برای انواع کاربران که از صفحات نمایش های مختلف استفاده می کنند، به ارمغان می آورد، در سئو سایت نیز هم به صورت مستقیم و هم به صورت غیر مستقیم بسیار تاثیر گذار است. امیدواریم با بکارگیری درست این موارد بتوانید در کسب و کار خود بهتر عمل کنید.
طراحی سایت به صورت واکنش گرا یا ریسپانسیو، نوعی از طراحی است که در آن تکنیک هایی بکار می رود که صفحات مختلف یک سایت در همه دستگاه ها از جمله کامپیوتر، تبلت و تلفن همراه به صورت درستی نمایش داده شوند. در طراحی ریسپانسیو این گونه نیست که صفحات سایت شما به صورت یکسانی در همه دستگاه ها نمایش داده شوند، بلکه این گونه است که المان های مختلف بستگی به سایز صفحه نمایش ها در مکان های مناسبی قرار می گیرند. بنابراین طراحی واکنش گرا یا ریسپانسیو یک تکنولوژی عجیب و غریب و حتی یک تکنولوژی جدایی نیست بلکه طراحی واکنش گرا به معنی رعایت اصولی در طراحی وب سایت است که با رعایت آن اصول سایت شما در همه انواع صفحه نمایش ها به درستی نمایش داده می شود. امروزه کاربرانی که با دستگاه هایی مانند تبلت، تلفن همراه از اینترنت استفاده می کنند، بیش از گذشته و همچنان رو به افزایش است. بنابراین بسیار مهم است که این کاربران بتوانند به درستی از صفحات مختلف وب سایت شما استفاده کنند. ریسپانسیو بودن صفحات باعث می شود کاربر حین مراجعه به سایت، فارغ از هر دستگاهی اعمم از تلفن همراه، کامپیوتر و تبلت، به طور مناسبی صفحات را مشاهده کند و از آن ها استفاده کند. در واقع این کاربران باید بتوانند براحتی محتواهای سایت شما را مشاهده کنند و بخوانند و مثلا نیازی به زوم کردن یا مثلا اسکرول کردن افقی و ... برای یافتن محتواهای سایت شما در دستگاهایی که صفحه نمایش کوچکتری دارند، نداشته باشند. در طراحی ریسپانسیو یا واکنشگرا، المانها به صورت شناور و درصدی تعیین می شوند و مطابق تصویر بالا در صورت تغییر اندازهی صفحه نمایش، ابعاد المانها تغییر کرده و ممکن است محل قرارگیری آنها نیز تغییر کند تا در خوانایی و حرکت در سایت خللی ایجاد نشود. مثلا ممکن است قسمت ساید بار کوچک تر شود و اگر صفحه نمایش کوچک تر باشد ممکن است ساید بار به طور کلی در آخر صفحه برود. در این روش اندازه ستون ها و ... به صورت نسبی تعریف می شود و تصاویر و موارد دیگر نیز به صورت نسبی تغییر اندازه پیدا می کنند. طرحی ریسپانسیو یا واکنش گرا چیست؟
چرا طراحی ریسپانسیو انجام دهیم؟
طراحی ریسپانسیو چگونه کار می کند؟













 دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف
دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف 


