یکی از مهمترین بخشهای یک فروشگاه اینترنتی منو اصلی سایت است
در این پست به این میپردازیم که کاربردی ترین حالت منوی یک فروشگاه اینترنتی چگونه باید باشد؟
مهمترین نکته در طراحی منو فروشگاه اینترنتی
یکی از نکاتیکه در آموزش فروشگاه اینترنتی به آن می پردازیم موضوع UX سایت است که بخشی از آ« به نحوه چینش منو مرتبط است.
مهمترین نکته را در طراحی منو که برای هر سایتی باید در نظر داشته باشید این است که منو در تمام سایتها باید ساده ترین حالت را داشته باشه و به هیچ عنوان گیج کننده نباشد.
در طراحی منو از پیچیدگی دوری کنید و حتما طراحی ساده داشته باشید
چرا سادگی منو سایت اهمیت دارد؟
چون مغز ما طوری طراحی شده است که به دنبال انتخاب های پیچیده نمی رود و انتخاب های ساده را دوست دارد. از این رو در مواجهه با انتخاب های پیچیده از آن فرار می کند و احتمال دارد اصلا منوی سایت شما رو بطور کامل نادیده بگیرد و نبیند.
انواع منو در فروشگاه اینترنتی
در فروشگاه اینترنتی برای منو سایت دو حالت داریم:
شما یا یک فروشگاهی دارید که دسته بندی های خیلی محدودی دارید مثلا کلا 2 تا 3 تا 4 تا دسته بندی دارید و یا فروشگاهی دارید که دسته ها و زیر دسته های زیادی دارید، مثلا 10 ، 20 یا 100 دسته بندی محصول
منو در حالت اول
اگر تعداد دسته بندی های فروشگاه شما خیلی کم باشد مثلا 2 ، 3 یا نهایتا 4 دسته بندی، در اینصورت پیشنهاد میکنم خود دسته ها رو در منوی اصلی قرار دهید
منو در حالت دوم
اما اگر تعداد دسته بندی هاب فروشگاه شما زیاد باشد، فقط 3 الی 4 دسته اصلی را در منوی اصلی قرار دهید و سپس آن را بصورت درختی و شاخه ای جلو ببرید
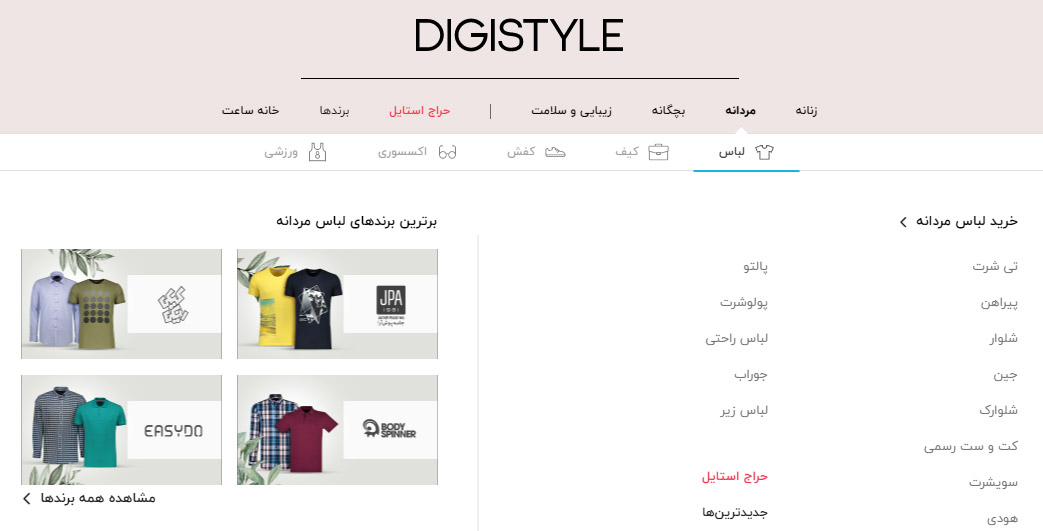
بهترین نمونه حالت دوم را میتوانیم در سایت دیجی استایل ببینیم
فروشگاه اینترنتی دیجی استایل پر از دسته بندی های مختلف برای لباس است. ولی شما در منوی اصلی فقط 4 دسته بندی زنانه مردانه بچگانه و زیبایی و سلامت رو می بینید

این همان انتخاب های ساده است که مردم ترغیب شوند برای رفتن به سراغ منو
حالا اگر به سراغ بخش مردانه برویم دوباره چند تا انتخاب ساده به شما نشان میدهد، لباس، کیف، کفش، اکسسوری، ورزشی و شما هر کدام را بخواهید میتوانید بر روی آن رفته و زیر دسته های آن بخش را نیز ببینید

به این نحوه طراحی و چینش منو میگویند یک منوی سه مرحله ای که از نظر UX و ساختار طراحی بهترین نوع طراحی یک منوی کاربردی بویژه برای فروشگاه های اینترنتی هست
همچنین اگر یک فروشگاه اینترنتی خیلی بزرگ و شناخته شده ای نیستید لینکهایی مانند درباره ما، تماس با ما و وبلاگ هم میتواند در منوی اصلی آورده شود
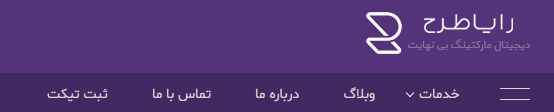
منوی سایت رایاطرح
طراحی منوی ساده فقط مختص فروشگاه نبوده و میتوان برای تمام سایتها از این روش استفاده کرد.
ما این سادگی را سایت رایاطرح هم رعایت کرده ایم. شما در منوی اصلی چند گزینه خیلی ساده را می بینید ولی وقتی روی خدمات کلیک می کنید خدمات مختلف طراحی، سئو، خرید بک لینک ، مشاوره و … را در زیر دسته های مختلف میتوانید ببینید

مغز انسان به گونه ای طراحی شده است که دوست دارد به سراغ انتخاب های ساده برود و از انتخاب های پیچیده فرار می کند. این موضوع باید اساس طراحی و چیدمان منوی یک سایت و فروشگاه اینترنتی باشد. بنابراین اگر فروشگاه یا سایت شما دسته بندی های مختلفی دارد سعی کنید از انتخاب های خیلی ساده شروع کنید که کاربرانتان به سراغ منو رفته و محصولات و خدمات شمارا به راحتی پیدا کنند.

راه اندازی فروشگاه اینترنتی حرفه ای در 1 روز
ساخت صفحات محصول با قدرت فروش 10 برابری













 دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف
دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف 


