امروز تمام جنبه های دیجیتال مارکتینگ به همدیگر مرتبط شده اند و میتوان گفت همه آنها در بهبود سئو سایت نقش دارند.
در این مطلب میخواهیم به این سوالها پاسخ بدهیم:
- تجربه کاربری چیست؟
- آیا تجربه کاربری روی گرفتن رتبه بهتر تاثیر میگذارد؟
- چطور میتوان آن را اندازهگیری کرد؟
- چطور باید به این هدف رسید؟
در همین ابتدا بهتر است چند مفهوم را توضیح بدهیم:
UX: تجربه کاربری یا UX هنر و علم بهبود رضایت و وفاداری مشتری از طریق افزایش سودمندی، آسانی و ارائه ارزش به کمک ارتباط با مشتری از طریق بهبود وبسایت است، به زبان ساده تر تجربه کاربری یعنی کاربر از بودن در سایت شما لذت ببرد و احساس خوشایند داشته باشد.
CRO: فرایند بهبود وبسایت برای افزایش احتمال انجام فعالیتی خاص توسط بازدید کننده است. (مثلا انجام خرید توسط بازدیدکننده)
بهینه سازی سایت SEO: اقداماتی در جهت بهبود صفحات وبسایت برای گرفتن رتبه بهتر در موتورهای جستجو را سئو گویند..
نکته مهم: این سه مفهوم با هم مرتبط هستند و به بهبود همدیگر کمک میکنند.

از سال 2018 اهمیت موبایل در گوگل بسیار بالا رفته است، چرا که آمارها نشان میدهد بازدید کننده های موبایلی بسیار رشد داشته اند و هم اکنون استفاده کننده های وب توسط موبایل نسبت به کامپیوتر بسیار بیشتر است. از این رو گوگل وبسایتهایی که برای موبایل بهتر طراحی شده باشند را ترجیح میدهد و این خود یک برتری در تجربه کاربری است. به هر حال موتورهای جستجو هم مشتری دارند که همان جستجو کننده ها هستند و مشتریهای آنها بهترین نتایج را برای جستجوی خود میخواهند. بنابراین در طراحی قالب سایت خود به موبایل فرندلی بودن اهمیت بیشتری بدهید.
تجربه کاربری روی موارد زیر اثر میگذارد:
- مهمترین تاثیر تجربه کاربری میتواند این باشد که کاربر وقتی به وبسایت شما وارد میشود کاری را انجام میدهد که برای شما ارزش اقتصادی دارد مثلا خریدی انجام میدهد و یا فرمی را پر میکند یا با شما تماس میگیرد و…
- از آنجایی که صفحات وبسایت خود را براساس تجربه کاربری ساختهاید آنها احساس میکنند شما به فکر آنها هستید و این باعث احساس بهتر و افزایش بازدید توسط آنها میشود.
این مطلب را نیز بخوانید: اهمیت بازاریابی محتوایی و چرا سئو به محتوای زیاد نیاز دارد؟
مشکلاتی که در لینکهای صفحه اصلی وبسایت از نظر تجربه کاربری وجود دارد:
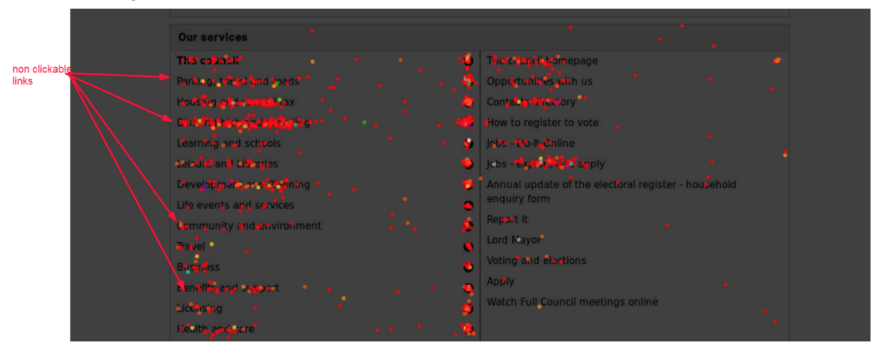
۱. اغلب قسمتهای صفحه اصلی همانند لینک طراحی میشوند و کاربر فکر میکند یک لینک است ولی وقتی روی آن کلیک میکند هیچ اتفاقی نمی افتد. در واقع شما نتوانسته اید بصورت صحیح المانهای لینک پذیر را طراحی کنید و این باعث افزایش نرخ پرش میشود. مثلا در تصویر زیر نقاط قرمز محلهای کلیک کاربران است. همانطور که میبینید کاربران انتظار داشتند این عبارتها لینک باشند

۲. لینکهای واقعی چندان به چشم نمیآیند و هدایت کاربر را خیلی مشکل میکنند.
۳. گاهی مهمترین لینکها در زیر منوها قرار میگیرند و کاربر برای دیدن زیر منوها باید موس را به سمت آنها بکشد تا بتواند روی آنها کلیک کند. (لینکهای مهم خدمات را در زیر منو قرار ندهید)
در این مواقع چکار بکنیم؟
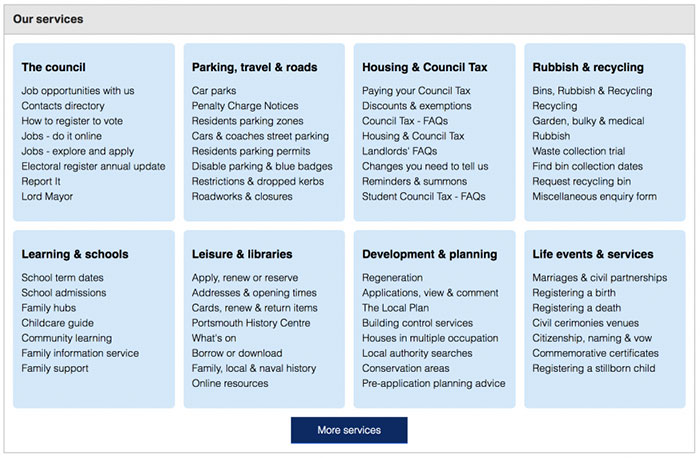
بهترین کار انجام دادن تست A/B است. ۲ صفحه ایجاد کنید. صفحه A همان صفحه کنونی شماست و صفحه B صفحهای است که در آن فرضیات خود را مورد آزمایش قرار میدهید. بعد از چند هفته میتوانید آمار کلیکها و نرخ خروج را با هم مقایسه کنید. تصویر زیر تغییر یافته همان تصویر بالا است که سعی شده است طوری طراحی شود که کاربر حس نکند هر کدام از عبارتها یک لینک هستند:

همان طور که در تصویر بالا مشاهده میکنید قسمت خدمات وبسایت تغییر کرده است و خدمات مختلف وبسایت دستهبندی شدهاند و هر بخش یک هدر H3 گرفتهاند، بطوریکه دیگر کاربران حس نمی کنند هر کدام از عبارتها یک لینک هستند.
نکته جالب: باتهای گوگل و بینگ نابینا هستند! آنها به تفاوتهای بصری توجهی ندارند. باید بتوانید با آنها به صورت کلامی ارتباط برقرار کنید.
این مطلب را نیز بخوانید: چگونه محتوایی برای افزایش فروش بسازیم؟
ساختار راهنمای این بخش
در تصویر بالا فقط به 8 سرویس اشاره شده است اما در پایینترین قسمت گزینه خدمات بیشتر هم قرار گرفته است. با کلیک روی آن کاربر به یک صفحه دیگر منتقل میشود. به این صورت تعداد لینکها در صفحه اول کاهش یافته و باعث شده تا طراحی این صفحه ساده و خلوتتر باشد. از طرفی کاربر سرویس مورد نظرش را راحتتر پیدا میکند.
نمایش لینکهای مخفی
در گذشته کاربر مجبور بود که موس خود را روی این منوها حرکت بدهد تا لینکهای زیر آن را مشاهده کند اما حالا همه لینکها کاملاً مشخص هستند. این اقدام باعث کاهش نرخ پرش و افزایش نرخ تبدیل مشتری میشود.
یک فرضیه
به نظر میرسد عواملی مثل: تجربه کاربری، کاهش نرخ پرش و خروج به صورت مثبت روی زمان ماندگاری تاثیر میگذارد. الگوریتمهای گوگل این زمان را که بر اثر تجربه کاربری تغییر میکند به حساب میآورند. بنابراین شما باید با استفاده از تکنیکهای تجربه کاربری کاری کنید تا بازدید کننده مدت زمان بیشتری در سایت بماند.
از طرفی این تجربه کاربری باعث میشود موتورهای جستجو ساختار وبسایت را بهتر درک کنند.
چطور متوجه مشکلات تجربه کاربری وبسایت بشویم؟

قدم اول: دادههای مربوط به ترافیک
به پنل گوگل آنالکتیک مراجعه کنید. صفحاتی که بیشترین بازدید کننده در طی یک سال گذشته را داشته است مشخص کنید. فیلتر جستجوی ارگانیک را فعال کنید تا آمار لینکهای مستقیم حذف شوند.
صفحاتی که کمترین زمان متوسط ماندگاری شده توسط کاربر و بیشترین نرخ پرش را دارد مشخص کنید. (اینها صفحاتی هستند که ارزش وقت شما را دارند)
البته اغلب توصیه میشود با صفحه اصلی شروع کنید.
با استفاده از وبسایت Hotjar نقشه گرمایی یا heatmap این صفحه را مشخص کنید. (امکانات پایه این وبسایت کاملاً رایگان است)
گزارش کلیکهای کاربران را انتخاب کنید. به این صورت متوجه میشوید کاربران در کدام قسمتها بیشترین کلیک را داشتهاند.
قدم دوم: بازخورد اطلاعات از کاربران
وقتی مشکلات مربوط به نقشه گرمایی را شناسایی کردید (یعنی نقاطی که مردم کلیک میکنند اما چیزی برای کلیک کردن وجود ندارد!) میتوانید از ابزارهای گرفتن بازخورد از کاربران استفاده کنید.
از کاربر با توجه به هدف خود سوال کنید. میتوانید سوالاتی مربوط به رضایت آنها را بپرسید:
- آیا چیزی که میخواستید را پیدا کردید؟
- اگر جوابتان منفی است میشود توضیح بدهید چرا؟
بعد از گرفتن بازخورد باید تمام تمرکزتان را روی حل آن مشکل قرار دهید.
شما برای پرسیدن این سوالها میتوانید از امکانات همان سایت Hotjar استفاده کنید.
قدم سوم: تست A/B را انجام بدهید
در این مرحله شما فهرستی از مشکلات را پیش روی خود دارید اما تغییراتی که میخواهید انجام بدهید هم فرضیه هستند و فرضیه را باید اثبات کرد. بهترین راه استفاده از تست A/B است.
شما ۵۰ درصد ترافیک خود را به صفحه A و ۵۰ درصد دیگر را به صفحه B میفرستید. میتوانید از ابزار Google Optimize استفاده کنید که به شما اجازه میدهد تا همزمان ۳ صفحه را رایگان آزمایش کنید.
این تست را به مدت ۳ هفته ادامه بدهید و نتایج تغییرات را به خوبی بررسی کنید. سپس بهترین طرحی که کاربران واکنش مناسبی نسبت به آن داشته اند را بعنوان طرح اصلی انتخاب کنید.













 دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف
دارای گواهی تخصص در طراحی UI و UX از دانشگاه صنعتی شریف 


